UGAS PARENTS’ APP
Context
- Master’s Degree in HCI,
Internship and Master Thesis project - Individual project
IN A NUTSHELL
With the aim to improve the user experience of the UGAS parents’ app, starting from an in-depth analysis of the current version of the app, I create a redesigned app prototype and then I evaluated it with the users with usability testing, interviews, and thematic analysis.
IN DETAIL
THE UGAS APPS
Improving daily communication between parents and teachers

The UGAS – Un Giorno A Scuola (i.e. A Day At School) system, developed by FBK − Fondazione Bruno Kessler, aims to improve daily communication between teachers and parents of children enrolled in Italian kindergartens. The mobile apps, one for parents and one for teachers, allow sharing information to simplify and make more efficient the management of the daily presence and the activities of children at school.
Starting from 2016 with one kindergarten, in the school year 2019-2020 the UGAS system has been implemented in 15 kindergartens in the province of Trento.
THE PROJECT
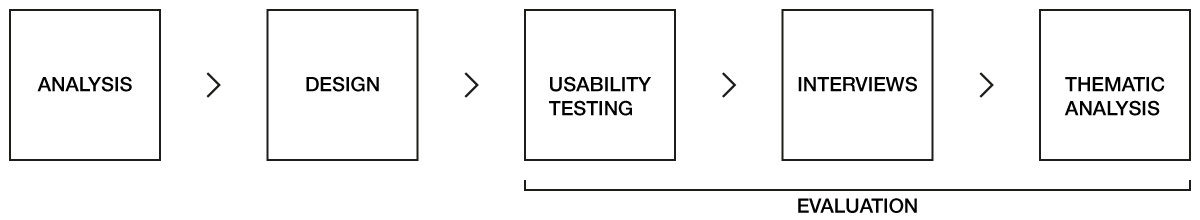
The project started with the internship that I held at Fondazione Bruno Kessler, as a part of the curriculum of the Masters’ degree in Human-Computer Interaction (HCI) of the University of Trento. The goal of the project was to create a new design concept of the UGAS mobile apps (parents and teachers) and then to validate the two interactive prototypes with the users. The activities carried out could be divided into three phases: “analysis”, “design”, and “evaluation”. The methods and the contribution to the topic of the study have to be placed in the framework of qualitative research in Human-Computer Interaction (HCI) and User experience (UX).
THE PROCESS

Analysis
The “analysis” phase started with the study of both informative materials and an already existing analysis of the components of the UGAS system. At the same time, I had the opportunity to access to a test environment that allows to try and to test the components of the UGAS system. As a result, I had a clear picture of the different components of the system, their relationship and how they work.
the analysis of the current version of the mobile app was carried out with the aims to:
- underlining interface problems
- providing redesign proposals to improve the apps
- summarizing the key information to be used in the design process.
ANALYSIS AND DESIGN

The parents’ app analysis refers to the app version 3.0.3 and it was carried out before the definition of the design constraints. For each section are reported the information related to navigation, interaction, and the estimated effort to implement the redesign proposals in the three different dimensions (layout, interaction and navigation) considering both design and development. According to the main functionalities, the app can be divided into 6 sections:
- Access
- Home
- Drawer menu and navigation
- Presence
- Communications and Chat
- Alerts.
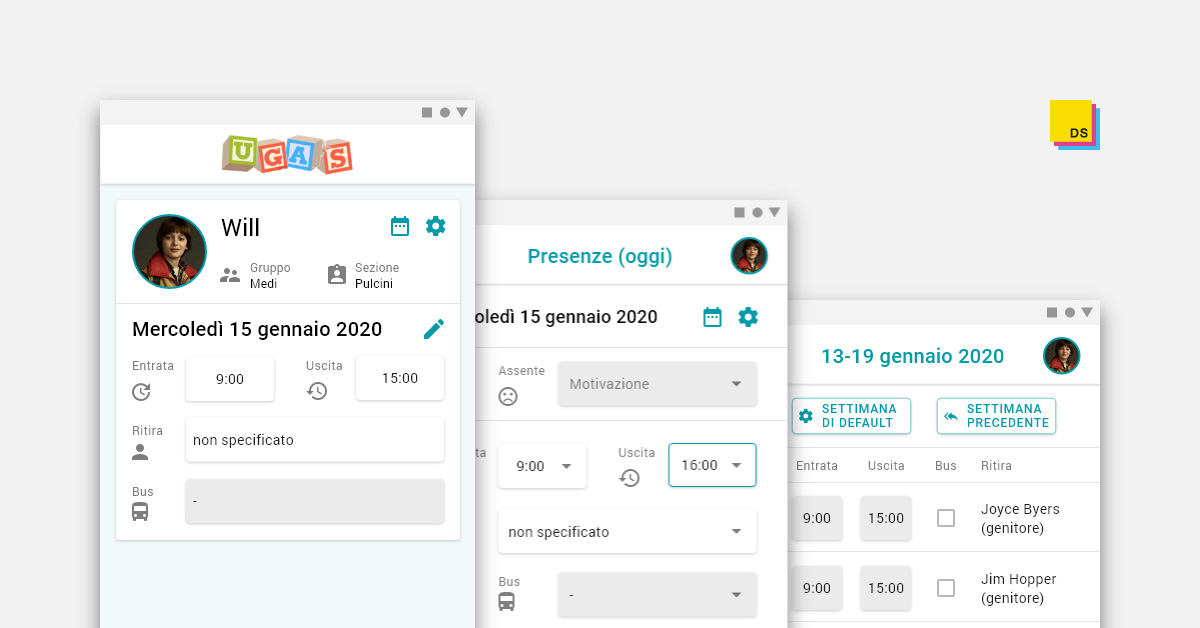
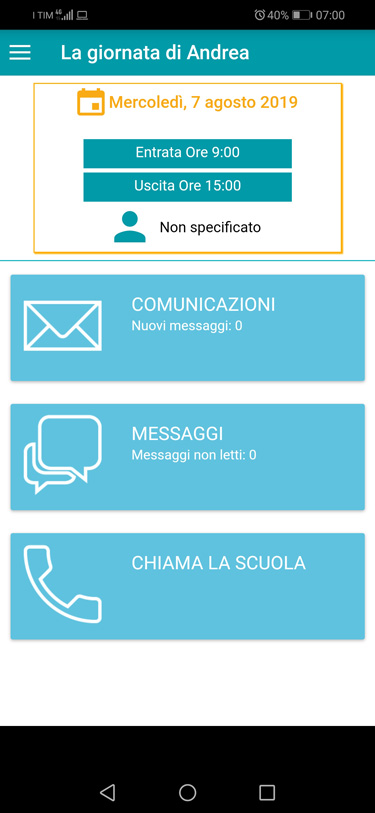
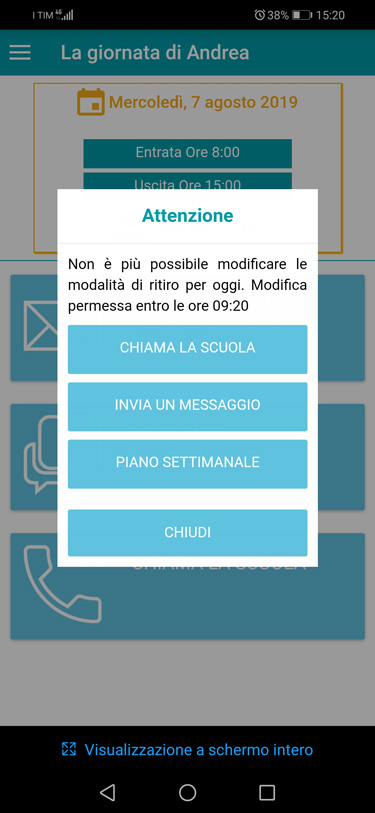
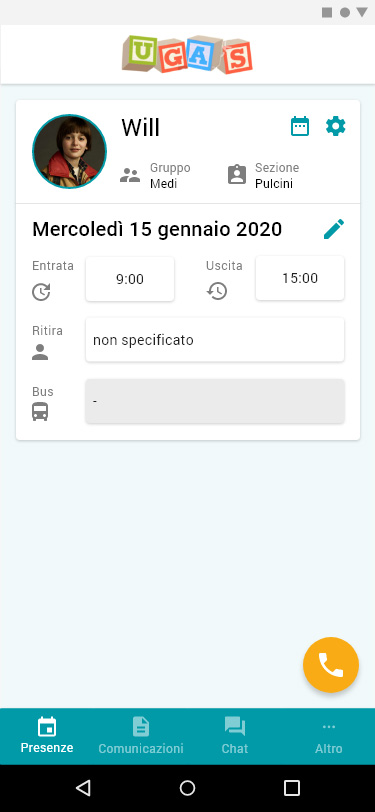
Here are reported, as examples, the analysis and the design solutions proposed in the prototype for the sections “Home” and “Presence“.
Interfaces in the box with the label 3.0.3 refer to the original version of the app, while interfaces in the box with my logo refer to the redesigned version.
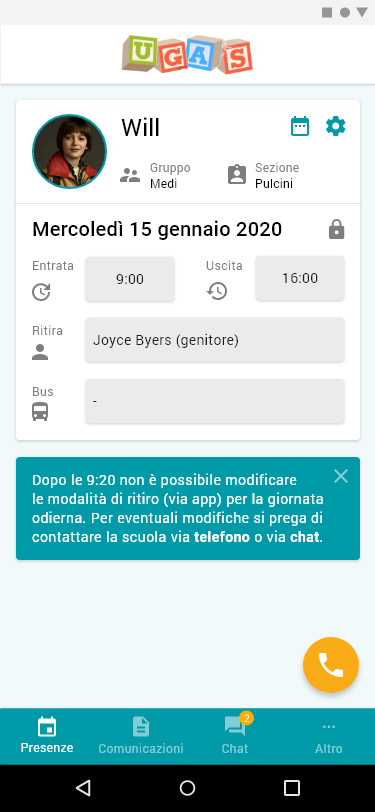
Home analysis (version 3.0.3)
The home needs a redesign that comprises all the elements of the interface (layout, aesthetics, functionalities and interaction). The presence box provided no affordance to modify the information and there is no feedforward that, after the 9:20 am, the present day cannot be modified. Nothing can be directly edited in the home and it only allows to navigate between the main functionalities of the app. The buttons related to communications, chat and calls seem to be larger than needed. There are no badges to highlight unread communications or messages. Differentiate the interface for families with more than one child enrolled in the kindergarten should be considered in the redesign process.
Navigation
After the splash screen visualization or login (if it is, for example, the first access)
Interaction
Access to the main functionalities (presence, communications, chat, call) and to the drawer menu
Estimated effort
High
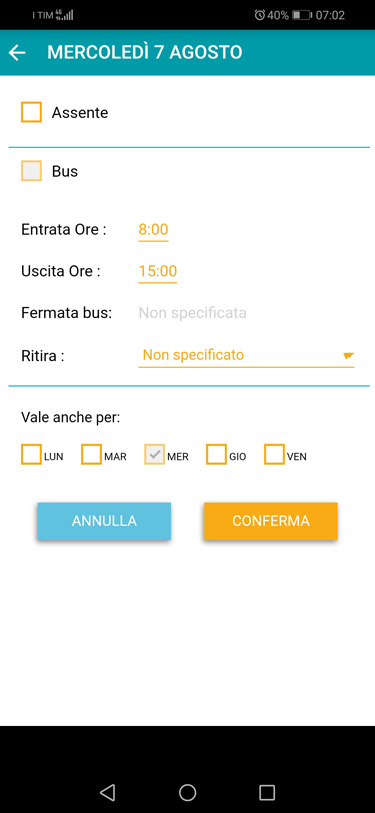
Presence analysis (version 3.0.3)
The various options related to the management of child presence offer inconsistent navigation patterns. The analysis of the “present-day” settings page reveals minor issues. The information related to the bus should be grouped and the day previous of the present day should be disabled by default where there is the possibility to apply the same settings to the following days. Conversely, a major issue emerges in the “weekly plan” as to modify the week it is needed to ‘unlock’ the days by tapping first on the “Modify” button. On the long-term, this required additional step could be demanding and time-consuming for the users.
Navigation
Home: from the presence box in home
Weekly plan: from the drawer menu
Interaction
Home: the setting of all the information relating to the presence of the child.
Weekly plan: settings of the information for each day of the week and navigation between weeks
Estimated effort
High
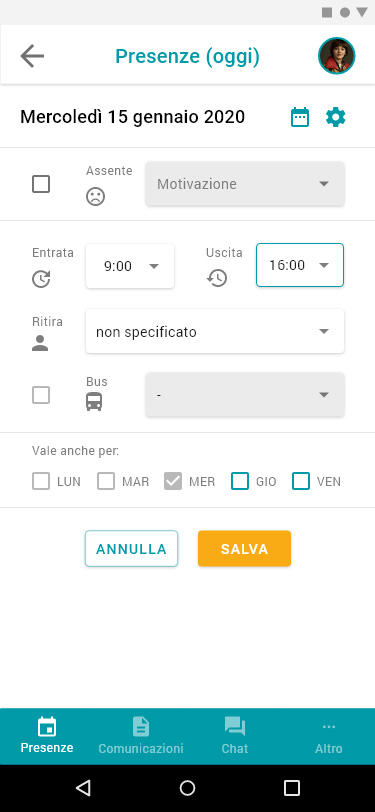
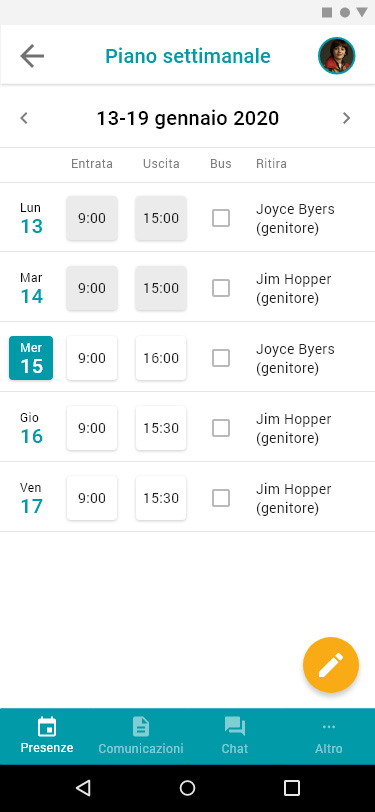
The “present-day” page is updated according to the home layout with the link to the “weekly plan” and the “default week”. Dividers are used to underline the three different typologies of information: absence and motivation, present-day setting, and application of the setting to the following days. Information related to transportation are now collapsed in a unique form and the checkboxes of the previous days of the week are now disabled. The “weekly plan” is updated with all the information organized in columns and the numbers of the days of the week, with the present-day highlighted with a coloured box. The “tool” icon linked to the “default week”, now present both in the home and in the “present-day” page, has been removed to provide consistency regarding the navigation levels. The primary action to ‘unlock’ the days to be modified is now associated with the FAB button.
In the redesigned versions, the primary actions (e.g. “unlock”, “create”, and “call”) are all associated with a FAB button, while the related actions (e.g. “modify” and “save”) are associated with an orange contained button.
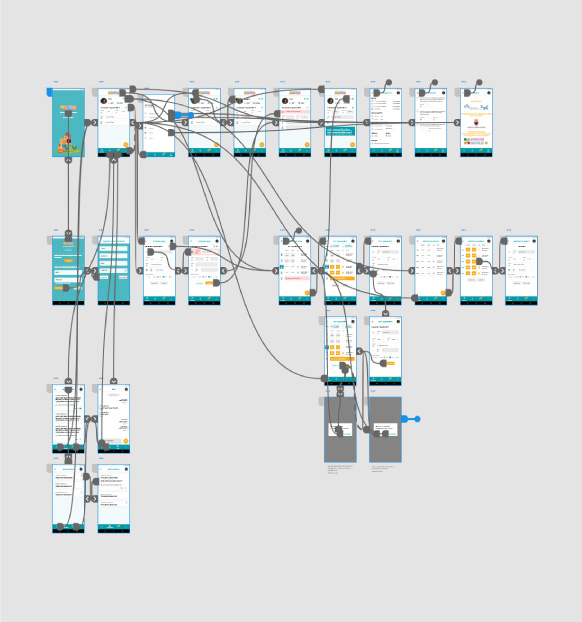
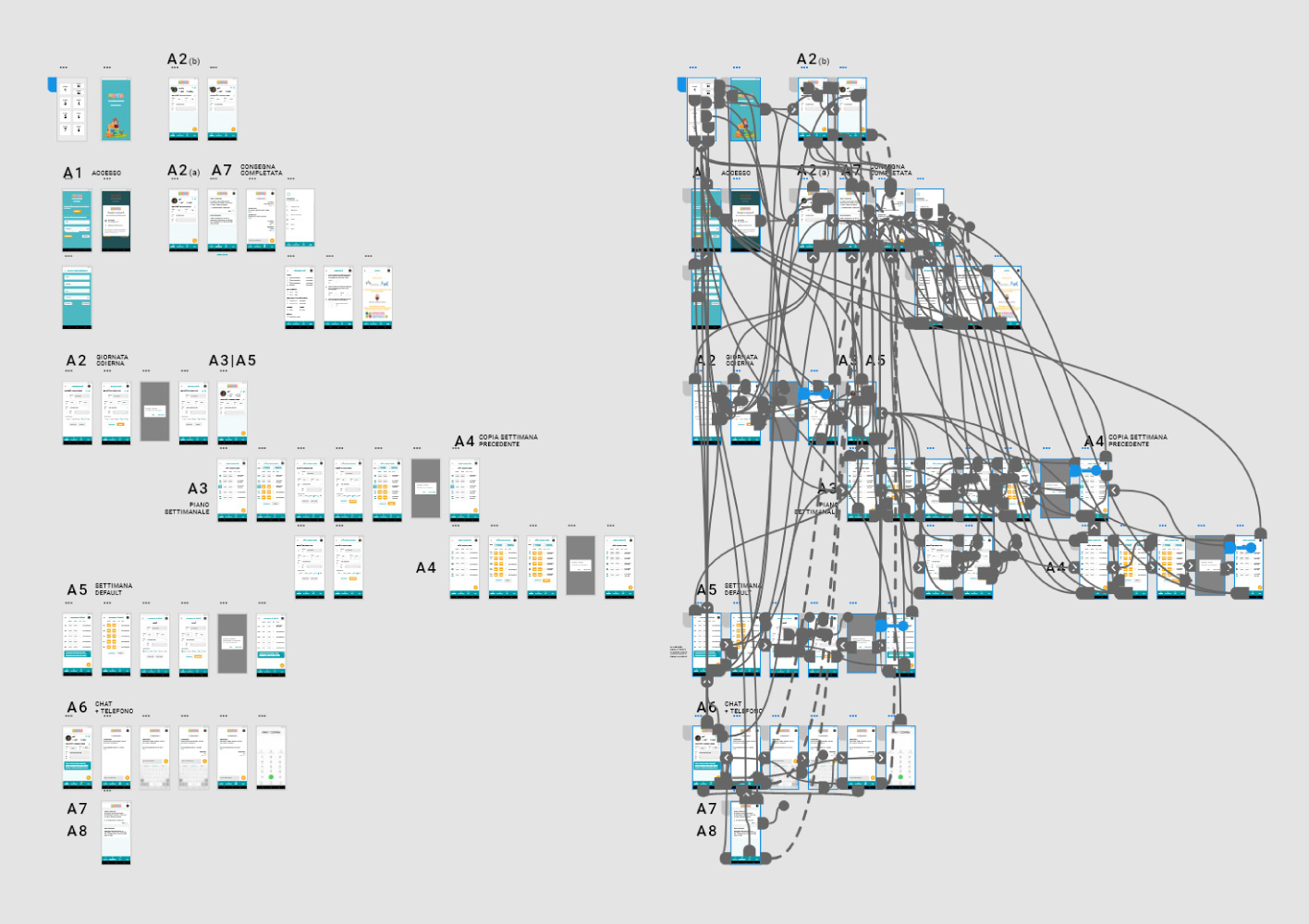
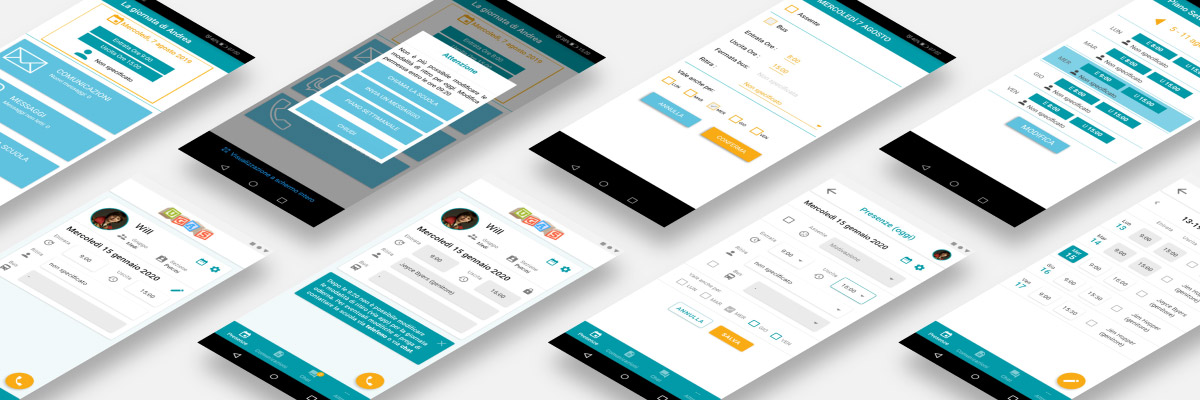
ADOBE XD WORKSPACE
The prototype has been developed with Adobe XD. The first workspace refers to a version of the prototype (November 2019) presented by me in one of the meetings with the project manager. The second workspace, both in “design view” and “prototype view”, refers to the updated prototype (January 2020) according to the descriptions of the tasks for the usability tests, to allow the participants to properly interact in the different areas of the mobile app during the test. The image shows the increased complexity of the interactive prototype for the usability test in comparison to the previous version.
EVALUATION – USABILITY TESTING

Tests
The evaluation of the redesigned prototype was conducted through the administration of usability tests with representative users attempting representative tasks. At the end of each test, an unstructured interview based on the dimensions of the User Experience Questionnaire (UEQ) was conducted.
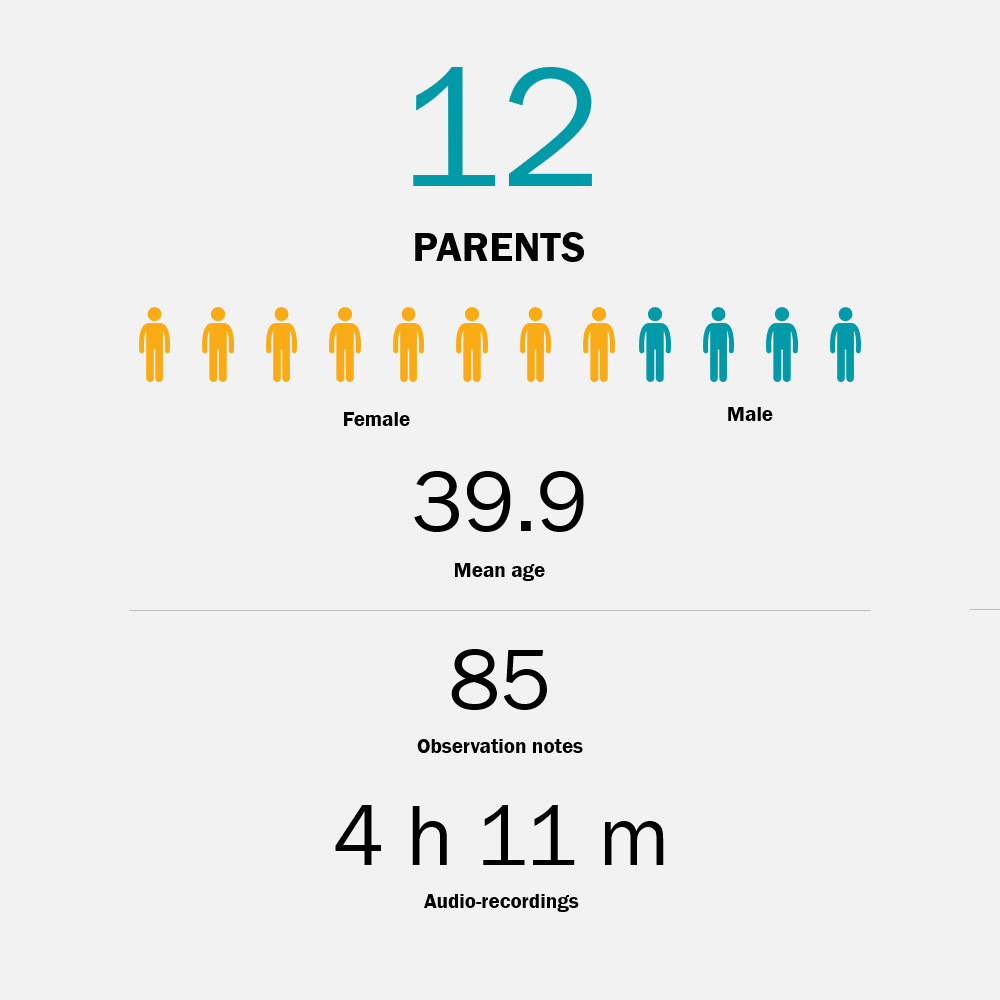
Tests, divided into three sessions, were administered to 12 parents, in which two types of data were collected: (1) observation notes on users’ performance and usability issues and (2) audio-recordings of users’ “think aloud” and interviews.
The notes related to each task have been analysed with reference to users’ behavioural patterns and emerged issues.
Tasks
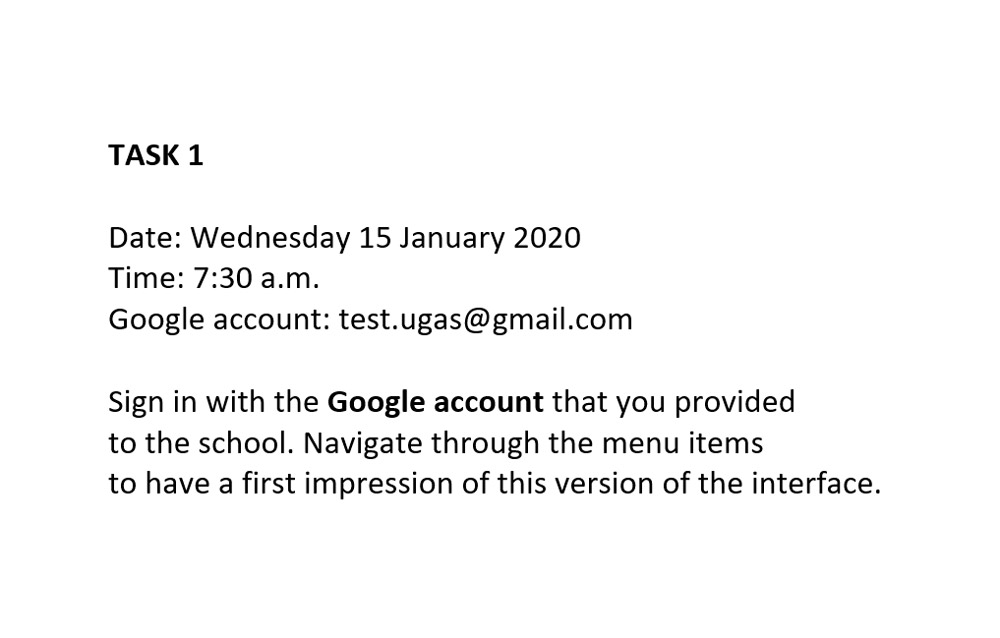
Eight tasks have been developed for the parents’ app tests. Considering that the interface of the mobile app is influenced by the time in which the user is interacting with the app (e.g. locked home in parents’ app after 9:20 a.m.), information of date and time were provided to set the context for each task. Thus, the progressive number of tasks follows the progress of time in the proposed scenario.
Each task refers to one or more goals with reference to the key areas of the prototypes to be investigated. Each task was presented to participants, in progressive order, on a dedicated printed card (210 x 150 mm) with the following information: (1) the title, (2) the context information (e.g. “Time: 7:30 a.m.”) and, when needed, additional information to perform the task (e.g. “Google account” or “PIN”), and (3) the description of the task with the keywords highlighted in bold.
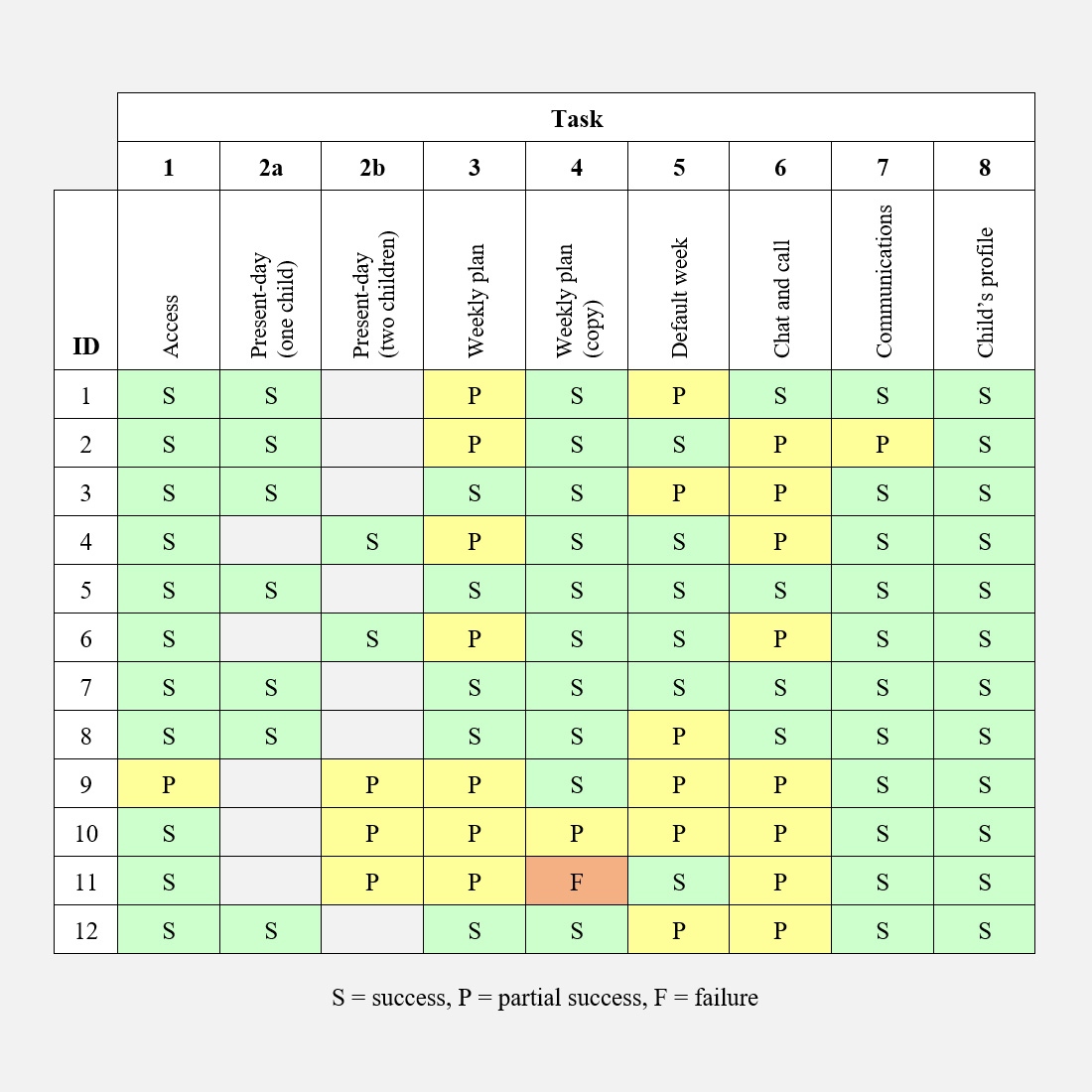
Usability task success rate
The task success rate refers to “the percentage of tasks that users complete correctly” as defined by Nielsen and for each task goal. Each task completed in which the moderator intervened by providing information or suggesting actions was recorded as (P) “partial success”. Sometimes the user was stuck even after the intervention of the moderator and it was decided in these cases to record the task as (F) “failure” rather than forcing the user to complete the task.
In the table is possible to see how the intervention of the moderator was mainly needed in the tasks related to “weekly plan” (T3), “default week” (T5), and “Chat and call” (T6). Therefore, the comments and the design insights related to these tasks should be considered with priority for the improvement of the redesigned parents’ app.
Lessons learned for design
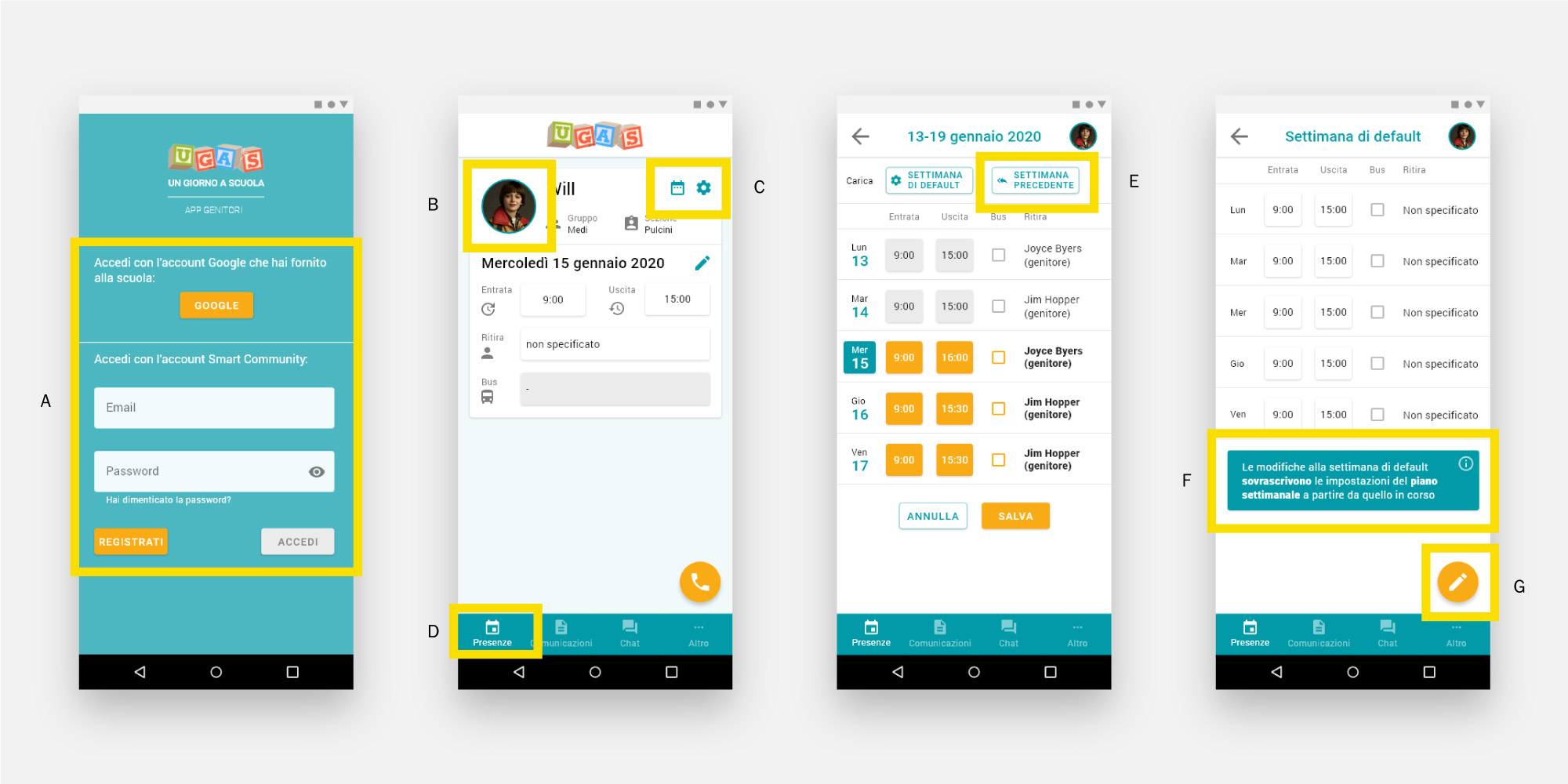
During the observation of the parents performing the usability tests emerged behavioural patterns and usability issues. For each usability issue, comments and design insights have been provided and the following summary should be used to improve the redesigned parents’ app:
- provide a clear distinction between the two methods of login (Google and Smart Community) [see image below – box A];
- evaluate the introduction of the tap on the child’s profile picture as a way to access the child’s profile considering the compatibility with the interface for parents with two children [box B];
- further investigate the option to switch between children’s profiles, by tapping on the child’s picture, for parents with two children enrolled in the kindergarten;
- improve the visibility of the links related to “weekly plan” and “default week” with a review of the icons used (“calendar” and “tool”) and the introduction of dedicated buttons with icon and label [box C];
- consider changing the “calendar” icon of the first item (“presence”) in the bottom navigation menu with the “home” icon to highlight that the first menu item relates to the entry page of the app [box D];
- consider the review of the “double arrows” icon used in the button to upload the “previous week” in the “weekly plan” [box E];
- move the informative box in the “default week” on the top of the interface to make it more visible to parents [box F];
- consider for future versions to improve and simplify the interaction pattern of activating changes by tapping first on a dedicated button [box G];
- evaluate the introduction of the tap on the UGAS logo as a way to return to the home considering the compatibility with the bottom navigation.

EVALUATION – THEMATIC ANALYSIS
Understanding users’ thoughts and feelings

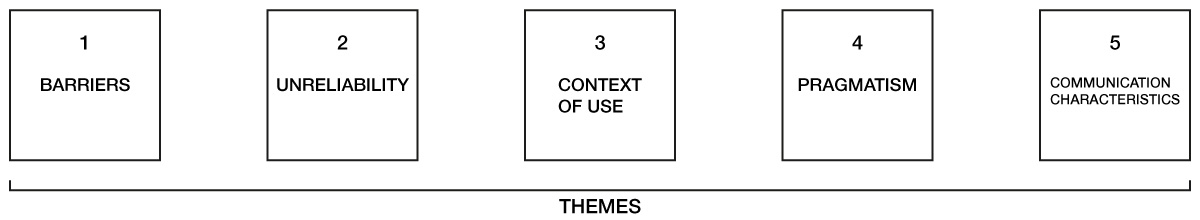
From the thematic analysis, 5 themes emerged: (1) “barriers”, (2) “unreliability”, (3) “context of use”, (4) “pragmatism”, and (5) “communication characteristics”. The five themes emerged help understanding thoughts and feelings of parents and teachers about their experience with the mobile apps and the UGAS system. The different facets of the themes provide insights that could be used, from the design process to the management of the project, to improve the UGAS system.
1. Barriers
The first theme relates to the barriers that limit the use of the mobile apps and consequently the effectiveness of the UGAS system. Concrete barriers refer to habits that both parents and teachers seem reluctant to change. Perceived barriers refer to supposed skills limitations related to the age of users and foreign parents.
2. Unreliability
The second theme refers to the unreliability of the UGAS system. The unreliability of the system is underlined by teachers and it seems to be relevant as it directly affects their work. The issue seems to be related to two factors, the timing of activation of the UGAS service and a lack of commitment and involvement of parents.
3. Context of use
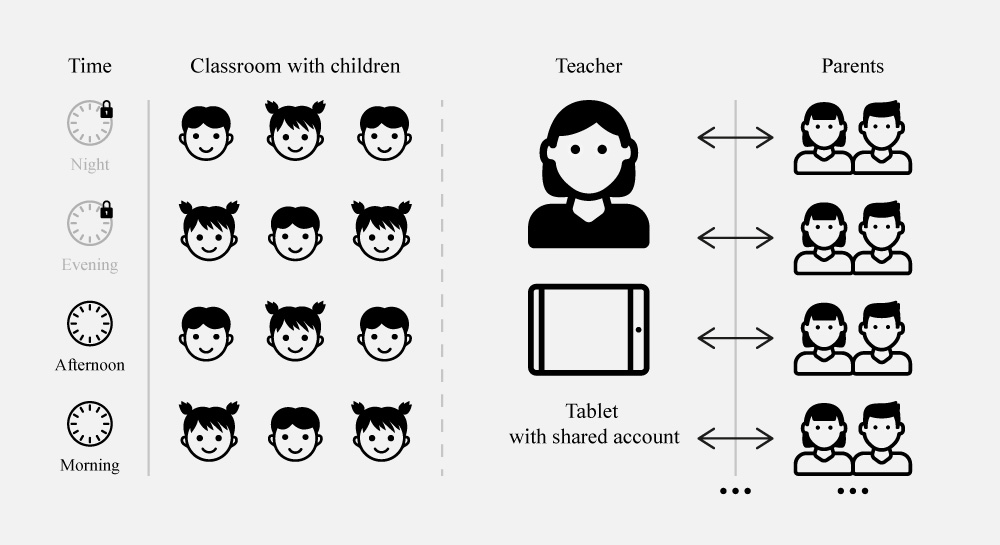
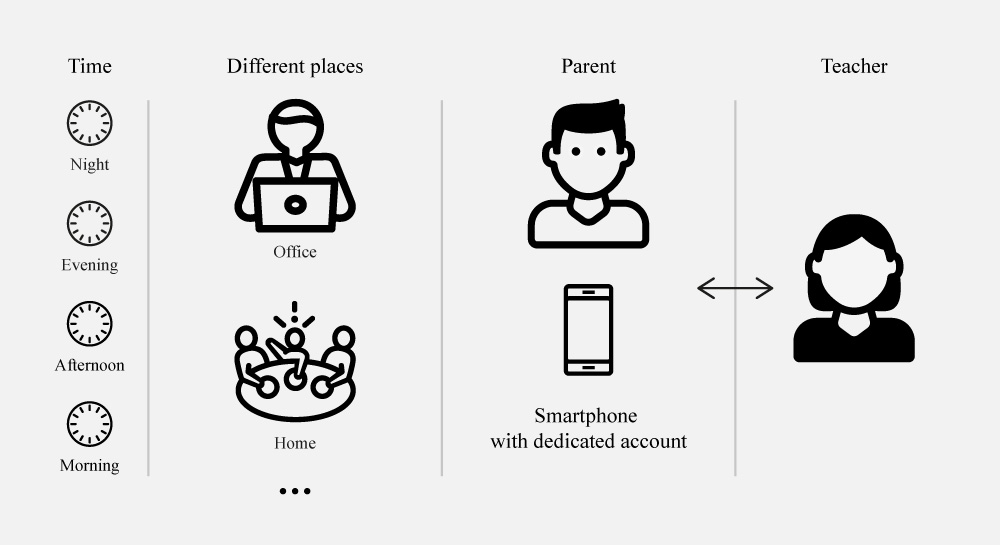
The third theme refers to how the context of use affects the use of the mobile apps. The context of use clearly relates to the difference between the two groups, for parents the issue primarily refers to the “family schedule” while for teachers the issue primarily refers to the “kindergarten environment”. Starting from the theme, it is possible to summarize the characteristics of each context of use.
PARENTS
Parents have no time (e.g. “morning” or “night”) or place (e.g. “office” or “home”) constraints to use the app, they use an app developed for smartphone with a dedicated account, and they refer and communicate to a single entity (an undefined “teacher” before to start the conversation).

4. Pragmatism
The fourth theme refers to the theoretical framework of the User Experience Questionnaire (UEQ). It clearly emerged that both parents and teachers are largely focused on the dimension of “pragmatic quality” of the system rather than on the dimensions of “hedonic quality” or “attractiveness”.
5. Communication characteristics
The fifth theme refers to the theoretical framework of family-school partnership and communication. It emerged that the characteristics of the communication, (“synchronous” and “asynchronous”), are perceived as very supportive characteristics of the apps. It emerged how “individual communication” is perceived positively and how it fosters “communicating”.
Recommendations
Starting from the insights of each theme, comments, proposals, and recommendations have been provided, and the following summary should be used to improve the UGAS system:
- consider the different users’ needs and constraints in relation to the two different contexts of use as a reference for the design process and future implementations of the UGAS mobile apps;
- consider the concepts related to “pragmatic quality” (“efficiency”, “perspicuity”, and “dependability”) as a reference for the design process and, accordingly, consider for future versions to simplify and improve the interaction patterns.
- organization of training meetings and creation of informative materials, for parents and teachers, related to (1) the characteristics and functionalities of the mobile apps, and (2) the importance of family-school partnership and parent involvement for children, and the central role of communication and the role of technology to foster this partnership;
- ensure the availability of the UGAS service from the begin of the school year;
- ensure the stability of the UGAS system from a technical point of view.